Table of Content
And finally, we have to update our template files and add a line of code which calls our element. Now you get a icon like a plugin with the name CMS Block, and hit the save page button and visit on that particular page to display the inserted block. In any layout file used by your theme add the following. Replace block1 and block2 with your static block id in above XML code.

An online store owner can use these blocks to add an advertisement, category links, informational banners and other useful things on their site. Many administrators also use such blocks to display social advertisements and other interesting features necessary for site promotion. Magento 2 static blocks are helpful to admin to add and control HTML code to be displayed in the frontend. Generally, admin uses the static block for size charts, offer banners, sale promotions, return policies, etc. Now select our static block created in the widget option.
GoMage PWA Storefront: Magento 2 PWA Demo
In the same way, if the same static block had to be shown on all CMS pages, we would have used a handle for all CMS pages. Go to your admin panel then to CMS - Manage Pages. You will see a page on which you can configure a newly created static element of your site. Online store administrators usually create static pages to display the information about the store and its contact data.
We need to create new one so click on “Add Widget” button. TemplateMonster is the marketplace where you can buy everything you need to create a website. Hundreds of independent developers sell their products through us for you to be able to create your unique project. We have prepared for you a fantastic selection of 50 best themes, with which you can create a perfect site from scratch.
How to Add Product to Wishlist in Magento 2 Programmatically
After the changes are done, save the block, refresh the page, clear the cache if necessary. WebOmnizz is a free resource site for everyone who loves to write codes. WebOmnizz was founded in January 2012 by Jogesh Sharma. The main goal of this site is to provide quality tips, tricks, hacks, and other resources that allow everyone to improve their skills. Go to the Admin Panel of the Magento Store and navigate to the Content tab from the left corner of the page.

These can be such pages as “About Us”, “Shipping information”, “Privacy & Security”, “Return Policy”. Before implementing the static block we have to create a page where we will add our block. So first of all create a page through Magento’s back-end section.
How to add a block to a category
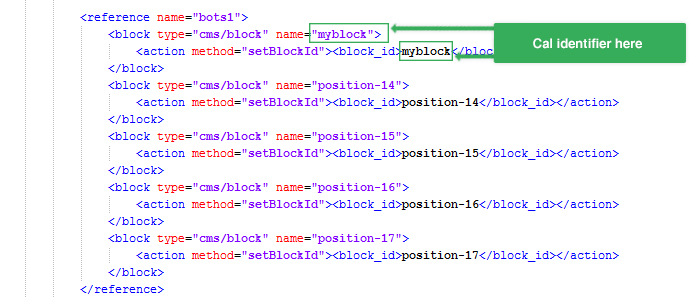
ThemesWooCommerce Themes WooCommerce themes to get your website/store up & running... Magento 2 Email Quote by Meetanshi allows customers to request for quotation and admin to place a customized order from backend as per the ... Magento 2 Shipping Per Product Extension helps you adding separate Flat Shipping Rate for Each Product on Magento 2 Stores. If you have any questions, feel free to comment below. My_block_identifier You need to replace “my_block_identifier” with your Static block Identifier.
Click on Add New Block button to create new static block. After that choose which block will be displayed in the specific category and save the changes. A static page is a page on your site which remains unchanged regardless of the actions performed on it by a user.
Now to check and see if I can figure out how to put the block as the last "product" on the page. Go to Homepage select button and click on edit. PSD To ThemeBay20 provides premium quality PSD to Theme conversion service. My aim is to tell you please break down to each and every steps which you explained.
In order to create a static block in Magento ® you need to go to the admin panel then to CMS - Static Blocks - Add New Block. You will see a new page with various settings which can be modified in order to adjust the functionality and appearance of your block. The field must not contain any spaces and only include Roman symbols. You may use a URL translation service for better convenience if your site does not use the Roman alphabet. “Status” is a page status – Enabled or Disabled.
If you want to add the elements to CMS pages that use some other template (like 2columns-left), you need to modify those files. First of all let we create a block for our home page. Navigate CMS in menus list and you can find the Stick Blocks sub-menu under CMS, then click on Static Block. Somewhere in each page .phtml template there will be a getChildHtml('content') in place.

Now again navigate the Pages sub-menu under CMS menu and select your Home page or any other page where you want to display your static block. Just click and open the Home page under the lists of pages. After that you get all the information related to that particular page. I want to create an additional static block that does not currently exist in my cms/static_blocks menu. I know how to create the static block, but what I do not know how to do is how I specify where I want it to appear on the frontend of my home page. I want it to appear below my menu as shown in the image below.
Next, we will create a new CMS page that will contain the created static block which will be added through Layout Update XML on Designs tab, along with a header and one paragraph. For this example, we’ll use 1 column layout for all CMS pages. Let’s say you need to add a banner to the site header. It is worth mentioning that many well-known web marketing specialists recommend placing static blocks into headers as it increases the possibility of them being viewed.

We have already created a page with the nameHome PageNow we have to move on the Stick Block section. I am trying to add a static block to the home page of a Magento site using the layout XML file. Either ways you can add a single static block and include the content of all the blocks in it.
Latest Trends & Happenings In The Online World!
Kinex Media is an award winning digital agency to drive online businesses. We develop and design websites to boost growing organizations. Out of this world support with latest technology trends. Awesome, in the same day the support team do ALL the job about my payment gateway "Pagseguro". This code will place the block “custom_block_id” inline in your CMS page.

There we learnt how to create and how to position these static blocks and where can we use these in Magento2. Today, we will show an easy way to add a static block in a sidebar column that you can use to display important notifications for customers. After click on Insert Widget icon you get a pop with Widget Type drop-down option, you have to select the CMS Static Block. How to call multiple static blocks in home page...

No comments:
Post a Comment